MindGuardians
MindGuardians est un projet de groupe réalisé au cours de mes deux années en Master UX/UI Design. Il consiste à développer une application destinée à accompagner les personnes atteintes de la maladie d’Alzheimer, leurs proches et le personnel de santé.

Rôle
UX/UI Designer
Équipe
Équipe pluridisciplinaire de 6 personnes
Durée
Décembre 2023 · Mars 2025
Outils
Notion, Figma, Canva
Contexte
La maladie d’Alzheimer touche aujourd’hui plus de 35,6 millions de personnes dans le monde, et selon l’OMS, ce chiffre devrait doubler d’ici 20 ans.
En France, 1,1 million de personnes sont concernées, avec 225 000 nouveaux cas chaque année. Il est donc essentiel de développer des solutions innovantes pour soutenir les patients et leurs proches.
Objectifs
L’objectif principal de MindGuardians est de concevoir une interface intuitive et accessible, facilitant la gestion des tâches quotidiennes et la communication pour les utilisateurs et leurs aidants. Les objectifs sont :
🧓🏻
Améliorer la qualité de vie des personnes atteintes de la maladie d’Alzheimer
🧩
Retarder la progression de la maladie en proposant des exercices de stimulation mentale
👨👩👧👦
Créer du lien entre patients, proches et professionnels de santé
ℹ️
Promouvoir l’accessibilité et l’inclusion
Projet
MindGuardians est une solution évolutive adaptée aux différents stades de la maladie d’Alzheimer, prenant la forme d’une tablette connectée robuste et résistante aux chocs.
Dans les premiers stades, le patient peut effectuer des exercices de stimulation et recevoir des notifications pour ses repas, médicaments, activités physiques ou rendez-vous.
Pour les proches, l’application facilite le contact et la communication, avec une messagerie instantanée et la possibilité de déposer des images, vidéos et audios dans la médiathèque du patient.
Dans les stades avancés, lorsque le patient est en établissement spécialisé, l’application permet un suivi simplifié pour le personnel médical et améliore la communication entre patients et proches.
Défis
La conception et le développement du projet MindGuardians ont présenté plusieurs défis :
🖥
Créer une interface adaptée aux capacités cognitives des personnes atteintes de la maladie d’Alzheimer
🧑🏻💻
Développer une tablette évolutive qui s’adapte aux besoins des utilisateurs en fonction du stade de la maladie
👥
Travailler avec une équipe pluridisciplinaire
Challenge Lean Start-up
Le Challenge Lean Start-up est un événement national qui rassemble les étudiants de première année de MBA à MyDigitalSchool. En 5 jours, l’objectif est de créer une start-up, prototyper un MVP (Minimum Viable Product) et présenter le concept devant un jury.
J1. Premières recherches
Le premier jour est consacré aux premières recherches sur le sujet de notre start-up. L’objectif est de comprendre le marché et son environnement en consultant des articles, en analysant les concurrents et en identifiant des chiffres clés.
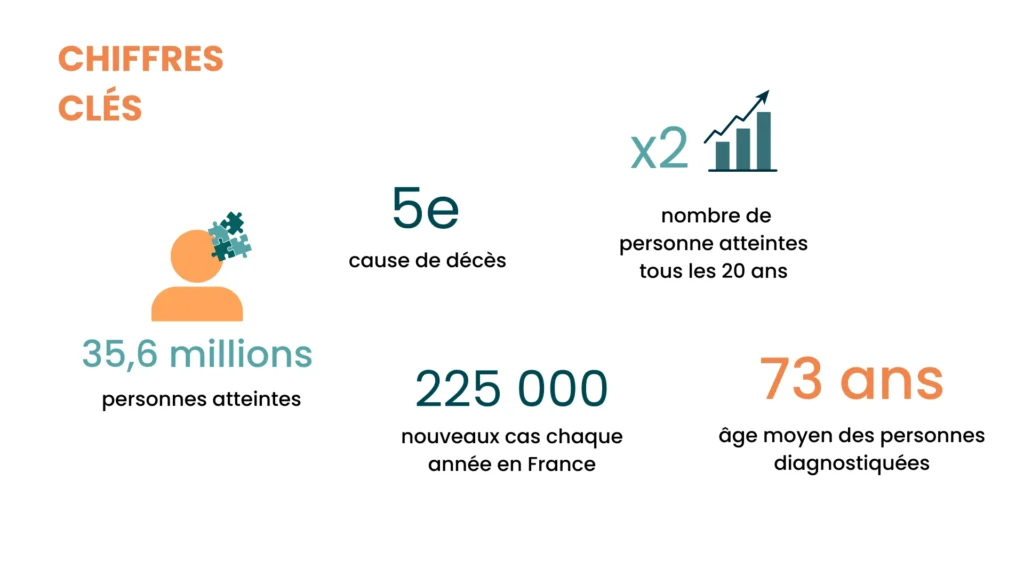
Chiffres clés de la maladie d’Alzheimer

J2. Interviews et analyse du marché
Le deuxième jour, nous avons mené des interviews avec des utilisateurs et clients potentiels pour mieux comprendre leurs besoins et attentes. Nous avons interrogé 2 professionnels de santé et 5 membres de familles concernées par la maladie d’Alzheimer.
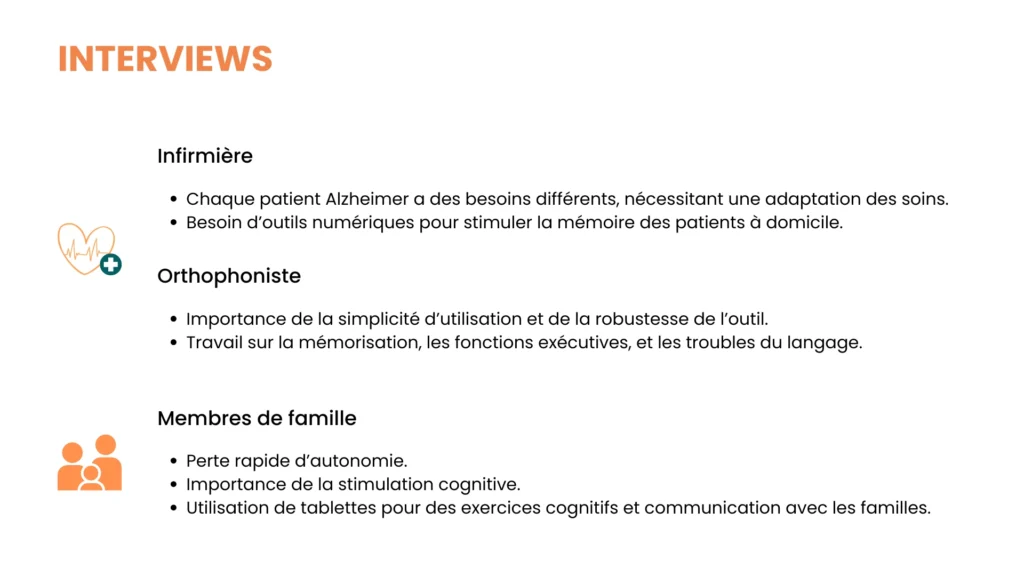
Synthèse des interviews

Nous avons continué l’analyse de marché en réalisant une étude de la concurrence. L’objectif était d’identifier des pistes pour nous différencier et obtenir un avantage concurrentiel.
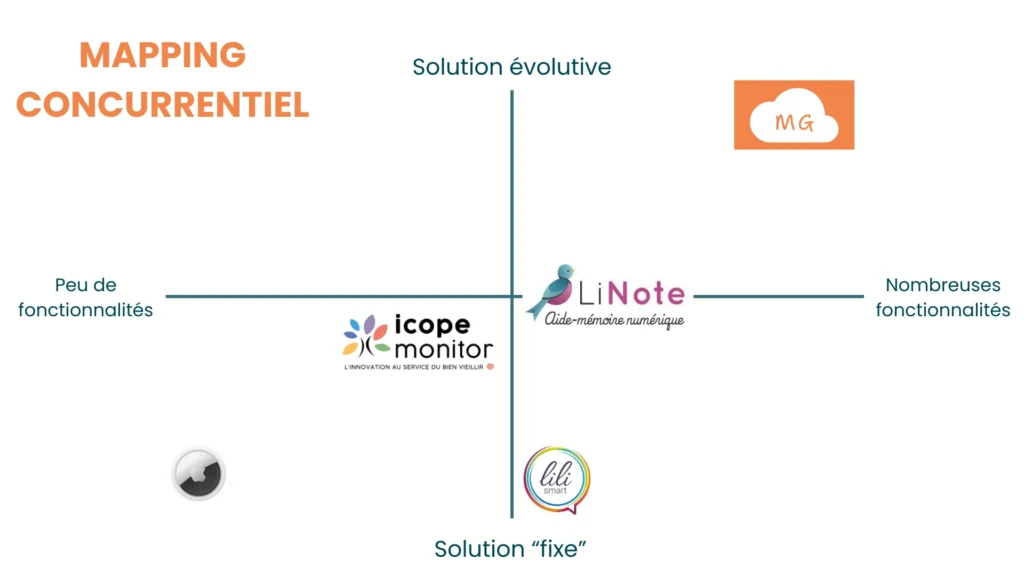
Mapping concurrentiel

Avec MindGuardians, nous avons souhaité nous démarquer en proposant une solution regroupant plusieurs fonctionnalités tout en s’adaptant aux différents stades de la maladie.
J3. Création du MVP
Le troisième jour a été dédié à la création du MVP (Minimum Viable Product), permettant de présenter notre produit. Nous avons développé une landing page avec un formulaire de collecte d’adresses email pour les personnes intéressées par le projet.
Landing page de MindGuardians
J4. Fin du MVP et préparation au pitch
Le quatrième jour, nous avons finalisé le développement de la landing page et réalisé des tests utilisateurs pour recueillir des retours et l’améliorer. En parallèle, nous avons préparé la présentation orale et rédigé le dossier de synthèse.
J5. Rendu du dossier et pitch
Le dernier jour a été consacré à la remise du dossier de synthèse et à la présentation devant le jury. La présentation a pris la forme d’un pitch de 5 minutes, visant à convaincre le jury de la viabilité et de la qualité de notre projet.
My Digital Start-up
Après le Challenge Lean Start-up, le projet s’est poursuivi sur les deux années de Master dans le cadre du My Digital Start-up.
Lors de la première année, nous nous sommes concentrés sur la validation du marché, la réalisation d’un prototype interactif et l’élaboration du business plan.
Au début de la deuxième année, notre équipe s’est agrandie avec l’intégration d’une étudiante en marketing et d’une autre en direction artistique. Les objectifs de cette année sont d’affiner le business plan, de définir la stratégie et le plan marketing digital, ainsi que la stratégie créative de la marque. Nous travaillons aussi sur le développement et les tests d’un prototype.
01. Analyse marketing
La première étape du projet a consisté en une analyse marketing complète afin de comprendre le marché, identifier les tendances et évaluer la concurrence.
Pour cela, nous avons utilisé plusieurs outils d’analyse marketing :
🌍
PESTEL : identifier les facteurs externes qui peuvent avoir un impact positif ou négatif sur notre entreprise
📊
5 forces de PORTER : analyser l’environnement concurrentiel
📍
Carte de positionnement : comparer son produit à la concurrence en fonction de 2 variables
📈
SWOT : identifier les forces, faiblesses, opportunités et menaces
💰
Business Model Canva : décrire son modèle économique
02. Cible et Persona
Après l’analyse marketing, nous avons défini la cible du projet et créé des personas pour mieux comprendre leurs besoins. Le projet MindGuardians s’adresse à 3 profils principaux :
👨🏻🦳
Les personnes atteintes de la maladie d’Alzheimer
👨👩👦
Les aidants familiaux et les proches
👩🏻⚕️
Les professionnels de santé
Nous avons ensuite créé 2 personas : l’un représentant une personne atteinte de la maladie d’Alzheimer et l’autre représentant un proche d’une personne atteinte de la maladie.


03. Charte graphique
Lors de la première année, j’ai créé la charte graphique du projet, comprenant les couleurs, les typographies et le logo.
Les couleurs principales sont l’orange et le turquoise.
- Orange : symbolise l’optimisme, la joie et la vitalité
- Turquoise : évoque le changement, le renouveau et l’équilibre

La typographie du logo est Shantell Sans, une police sans serif de style manuscrit. Pour les textes, nous avons choisi Poppins, une police très lisible, un critère essentiel puisque notre solution s’adresse à un public âgé.
Poppins Regular
Poppins Medium
Poppins Bold
Les maladies neurodégénératives sont souvent représentées par un cerveau, une image qui peut être trop forte et anxiogène pour les patients et leurs proches.
Nous avons donc choisi un nuage, pour évoquer un aspect plus léger, apaisant et réconfortant. À l’intérieur du nuage, on distingue soit deux personnes côte à côte, soit le ‘M’ de MindGuardians, renforçant l’identité de la marque.

04. Évolution de la charte graphique
Avec l’arrivée de l’étudiante en direction artistique en deuxième année, la charte graphique a été retravaillée. Les couleurs principales sont conservées, mais les typographies et le logo ont été actualisés.
La police Montserrat a été choisie pour son design simple et épuré, offrant une lisibilité optimale et un style classique adapté à tous les utilisateurs.
Montserrat Regular
Montserrat Bold
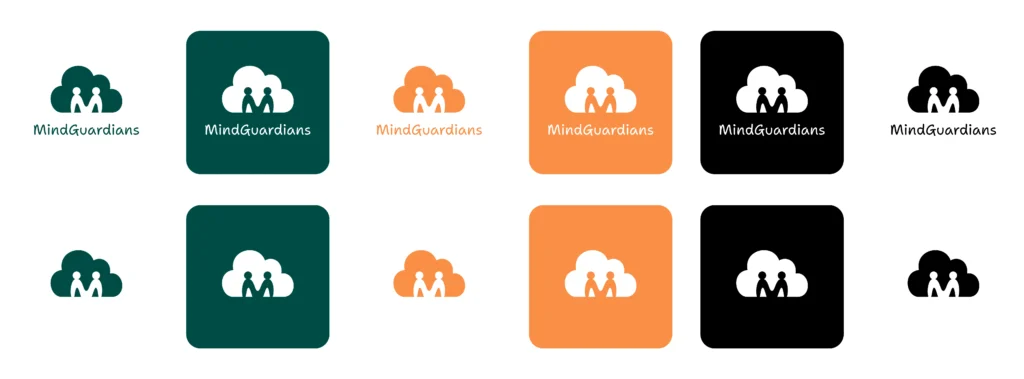
Le logo repose sur un concept visuel fort et symbolique. La lettre ‘M’ représente deux silhouettes reliées, évoquant le lien, l’entraide et la solidarité. La typographie simple et épurée assure une bonne lisibilité pour une audience majoritairement âgée.

05. Wireframes
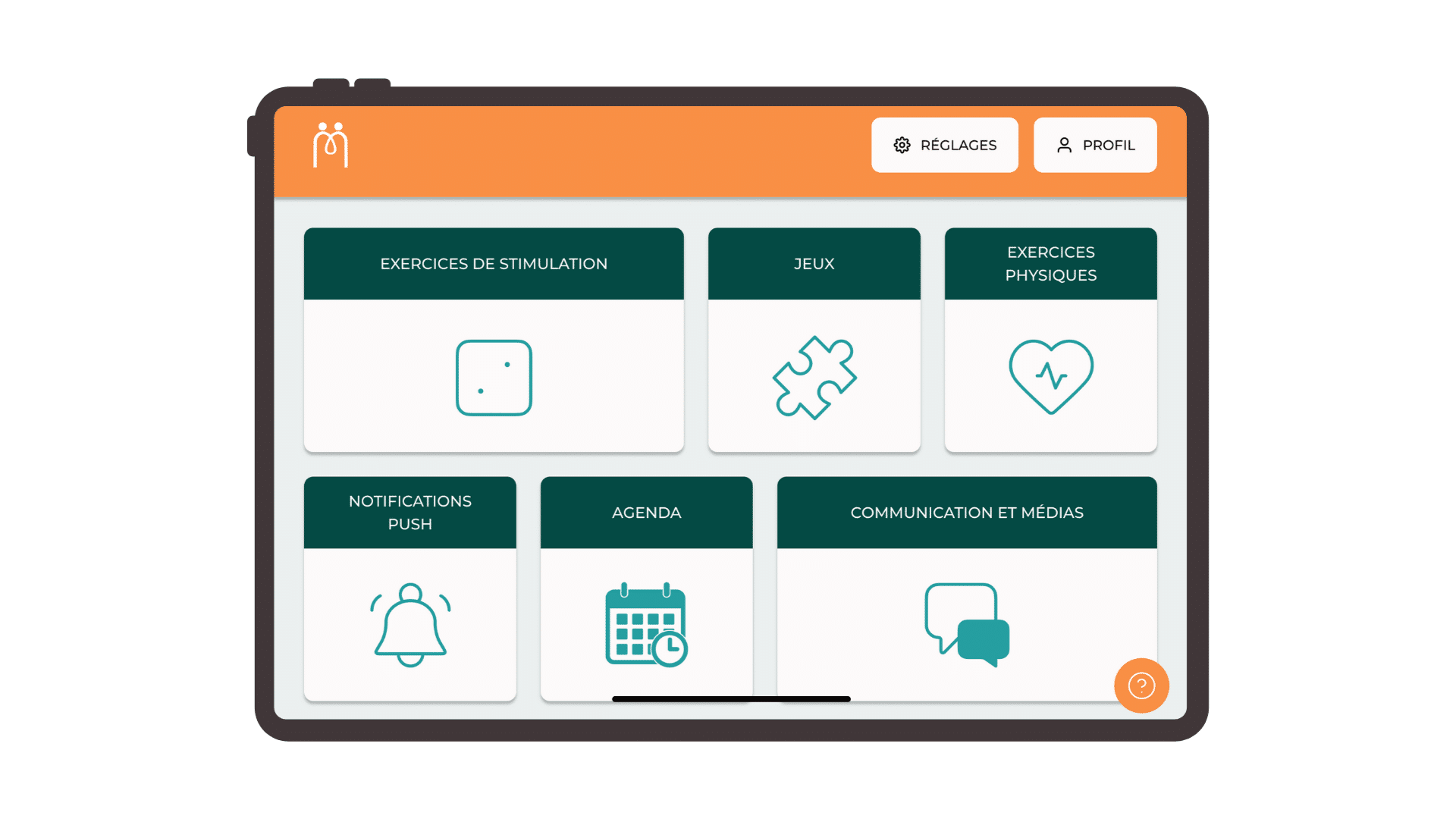
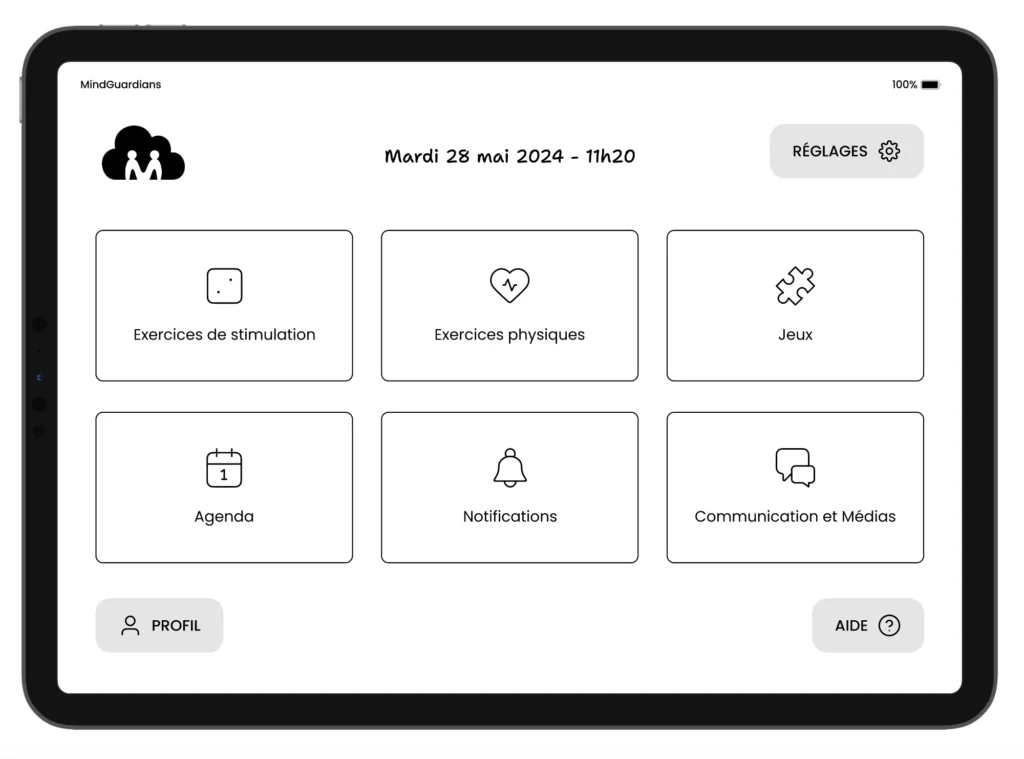
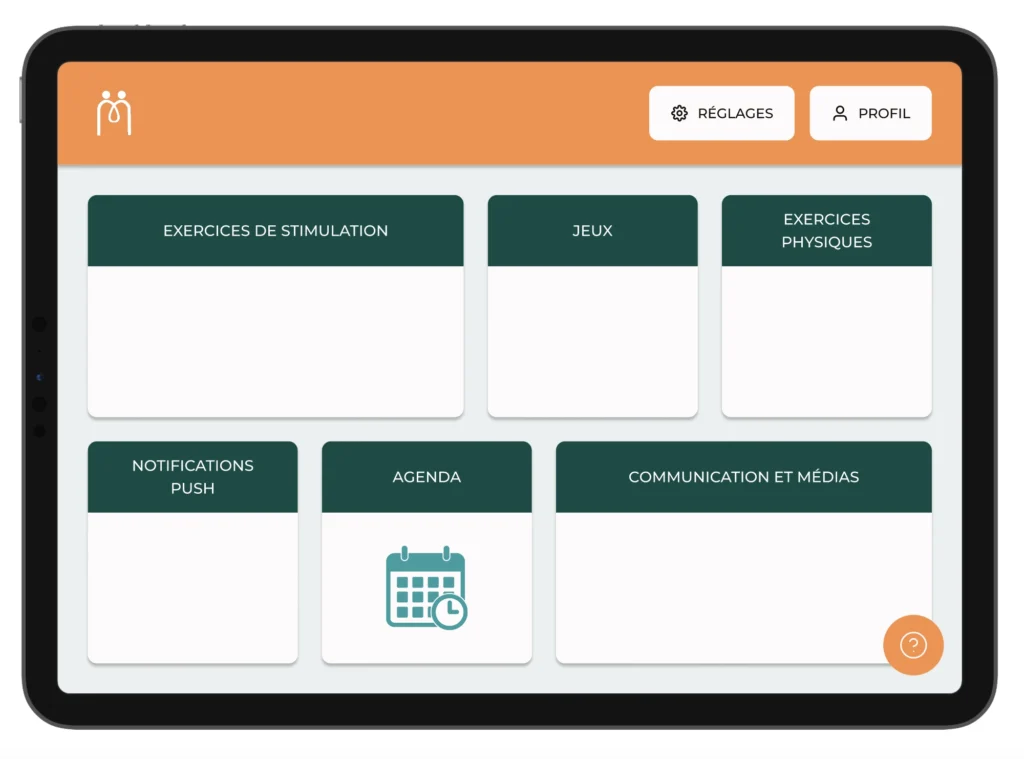
L’écran d’accueil de la tablette présente ses 6 fonctionnalités :
🧩
Exercices de stimulation
🏃🏻♂️
Exercices physiques
💬
Communication et médias
🎲
Jeux
🔔
Notifications push
🗓️
Agenda
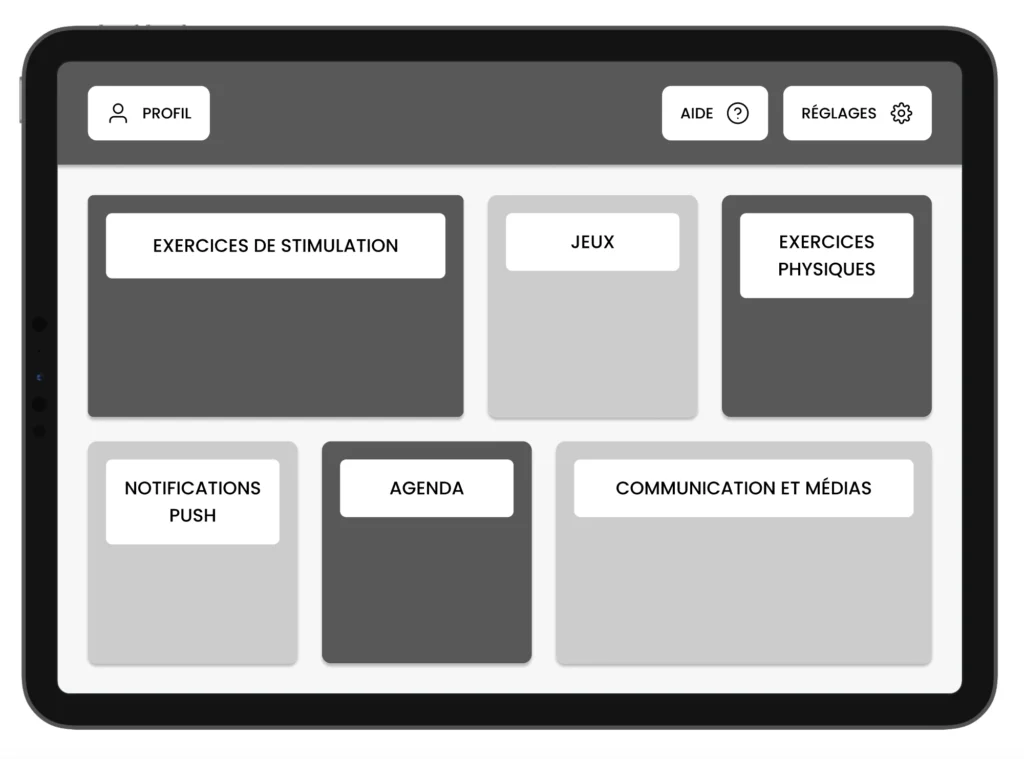
Lors de la première année, j’ai commencé à concevoir les premières wireframes de la tablette MindGuardians. Cela m’a permis de tester rapidement différentes idées pour structurer les parcours, comme l’onboarding, la configuration initiale ou encore l’écran d’accueil.
Tout au long de la conception, j’ai adopté une approche itérative : créer, tester, améliorer.
Par exemple, l’écran d’accueil a été retravaillé plusieurs fois suite aux premiers retours utilisateurs. J’ai simplifié sa structure, renforcé les contrastes et amélioré la hiérarchie visuelle pour avoir une navigation intuitive et accessible.



06. Prototype final
À partir des wireframes, j’ai progressivement développé des maquettes haute fidélité, en intégrant l’identité visuelle définie pour l’application. J’ai ajouté les couleurs et typographies, affiné la mise en page et la hiérarchie de l’information pour garantir une lecture fluide et intuitive.
07. Tests utilisateurs
Une fois le prototype avancé, nous l’avons fait tester auprès de potentiels utilisateurs pour recueillir leurs retours et améliorer l’application.
Nous avons notamment présenté le projet à Afiph à dom’, une association médico-sociale spécialisée dans l’aide et les soins à domicile. Lors de cette rencontre, nous avons échangé avec les équipes spécialisées Alzheimer (ESA) pour comprendre les besoins actuels de leurs patients et avoir leurs retours sur la pertinence de notre solution.
08. Développement de la solution
La dernière étape du projet est le développement de la solution, divisé en 2 phases. La première phase vise à développer un MVP (Minimum Viable Product) qui intègre les fonctionnalités d’agenda, de notifications push et d’authentification par profil.
Pour la deuxième phase, l’objectif est de développer les autres fonctionnalités : exercices de stimulation, jeux, messagerie et médiathèque partagée.
09. Gestion de projet
Pendant les deux années du Master, nous avions des journées dédiées au projet. Dès le début, nous avons réparti les tâches en fonction des spécialités et compétences de chacun, afin de travailler de manière efficace et complémentaire.
Pour partager notre travail, nous avons utilisé plusieurs outils collaboratifs :
📋
Notion : partage du travail pour le Challenge Lean Start-up
📚
Google Drive : centralisation des ressources du projet
📝️
Canva : rédaction des documents à rendre et des présentations
🎨
Figma : conception des maquettes